Building a compelling onboarding experience
Overview
Coassemble is an online training platform that makes course creation easy. When I joined the Growth Team, we were in an exciting phase of product-led growth. A key part of this is onboarding users in their first experience with the tool.
The goal of this project was to:
deeply understand our customers’ key ‘Job to be done’, and
design a compelling onboarding experience for strong activation and adoption of the product.
Project scope
Audience
Our audience was anyone who created a new account with Coassemble and started a free trial.
My role and responsibilities
As UX designer for this project, I was responsible for the end-to-end design of an MVP onboarding experience. I worked collaboratively with the CPO, Head of Growth, and Customer Insights Manager, in the initial research and data-gathering phase, and then handed over to our UI Designer and Head of Development to bring it all to life. As a team, we tested and debugged the design before release.
Project timeline
The timeframe for the redesign was:
Research and info gathering - 6 weeks
Wireframe and UX design - 4 weeks
UI design - 3 weeks
Development, testing, implementation and tracking - 4 weeks.
Tools used
Figjam, Figma, Mixpanel
Problem statement
We knew who our target market was - first-time online training buyers looking to create high-quality training experiences. As a company, we also had a fantastic product that could meet their needs with over 150+ reviews from happy customers on G2.
However, we needed to find a way for our target market to easily experience the value of the product, and have an ‘a-ha! moment’ early on.
This gave us a great focus for this project -
👉 Increase the number of engaged users that match our Target Persona in our free trial.
My process
1. Defining our target persona
We conducted extensive internal research, including:
Analyzing recent customer data to identify trends, understand their motivations, and analyze the type of courses they were creating.
Surveying our sales and customer success teams to gain a better understanding of customer problems.
Examining customer reviews of our app to gain insights into their decision-making.
Based on our research, we identified the following characteristics of our target users:
They are proactive and knowledgeable about technology.
They often convert existing content into online training.
Interestingly, some users found the 7-day trial period challenging and requested extensions. This emphasizes the need for us to quickly demonstrate the value of our app.
2. Understanding their Job to be done
I facilitate three internal workshops with all team members, introducing the Job to be Done (JTBD) framework. We brainstormed ways to help new users create, share, and analyze their first training course. I loved leading these workshops and learnt a lot about wrangling an enthusiastic team who were brimming with ideas.
Then, I synthesized ideas to prioritize what would make up the ideal pathway for free trial users. I labelled features as either must-have, nice to have, or save for later.
Feature prioritization exercise
The JTBD framework allowed us to understand the end-to-end user journey in a holistic way. We knew our users were there to create great content, but what would success look like to them?
3. Creating a prototype for MVP
With the key features under my belt, I designed a functioning prototype for internal testing, and later UI handoff, that included key user flows and detailed information about interactions for the development team.
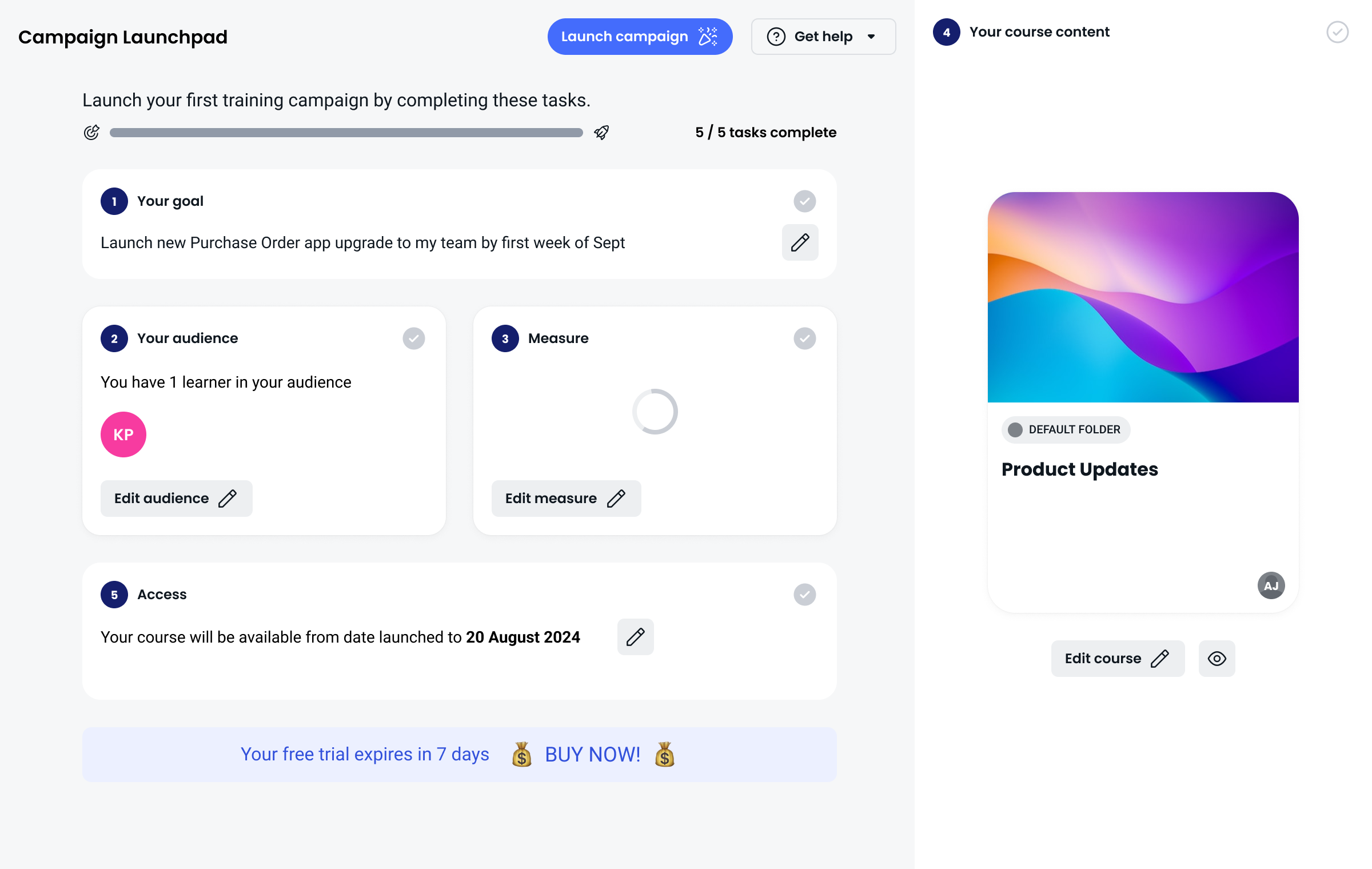
Your first course dashboard
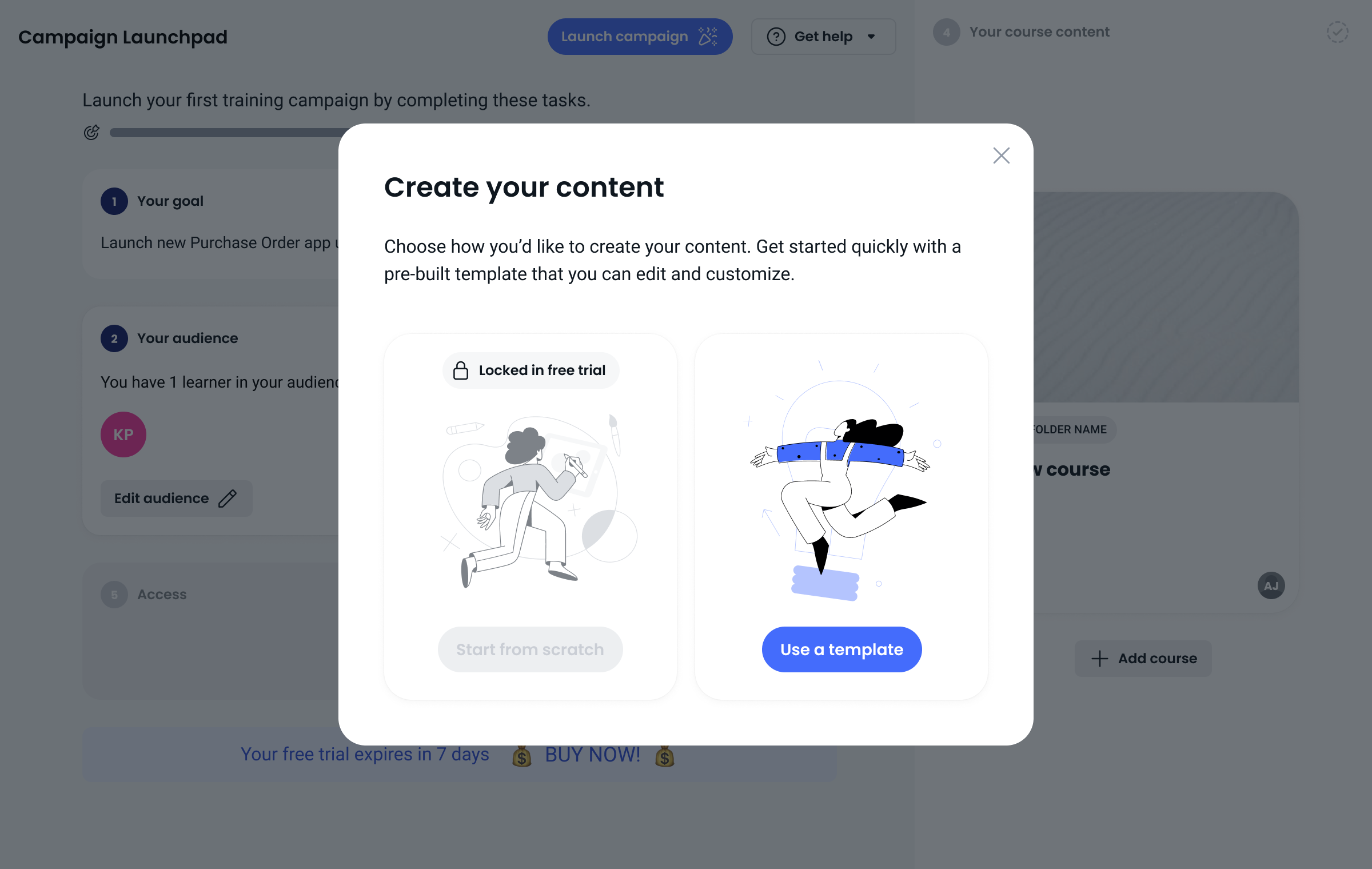
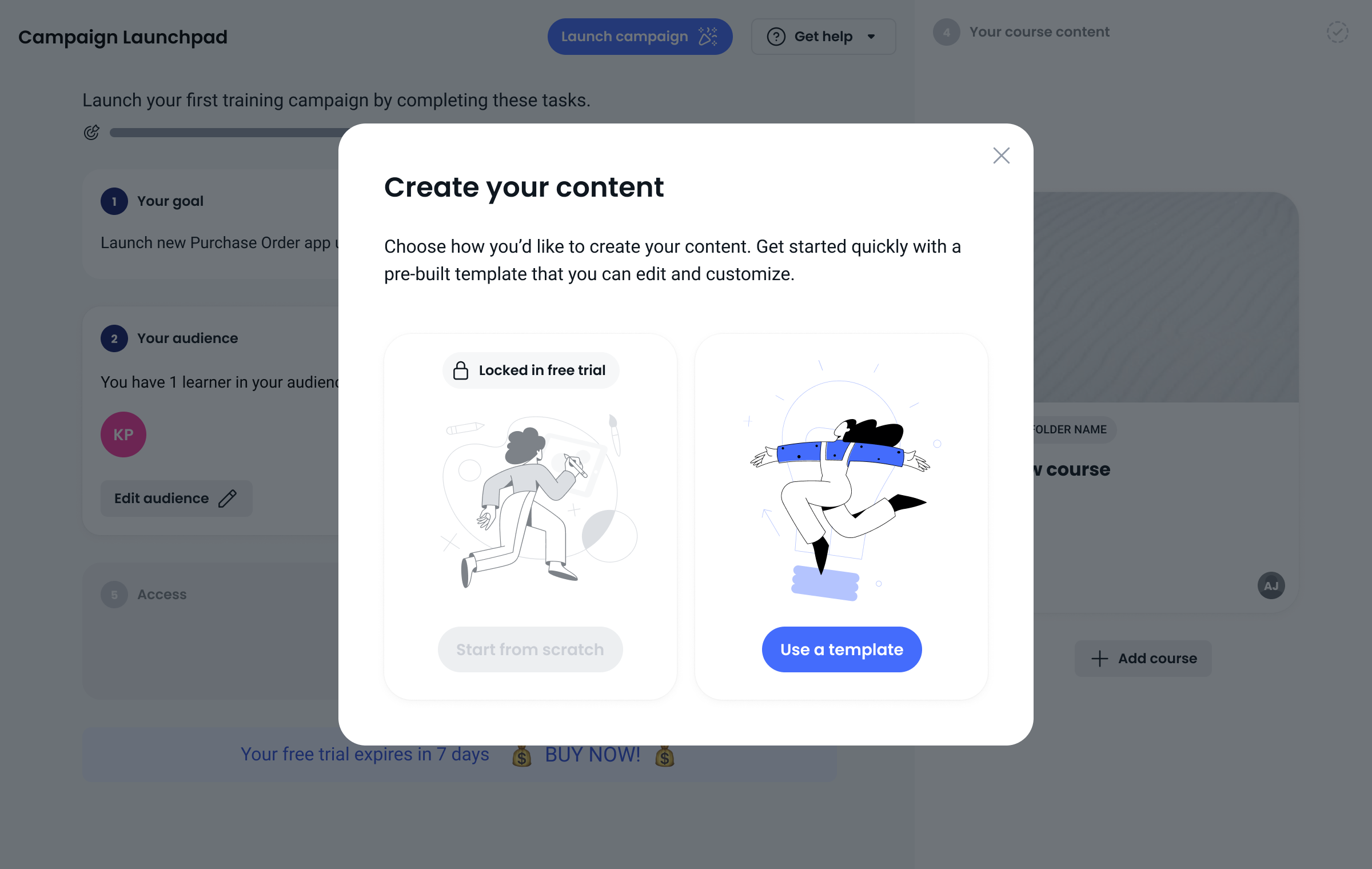
Create course content
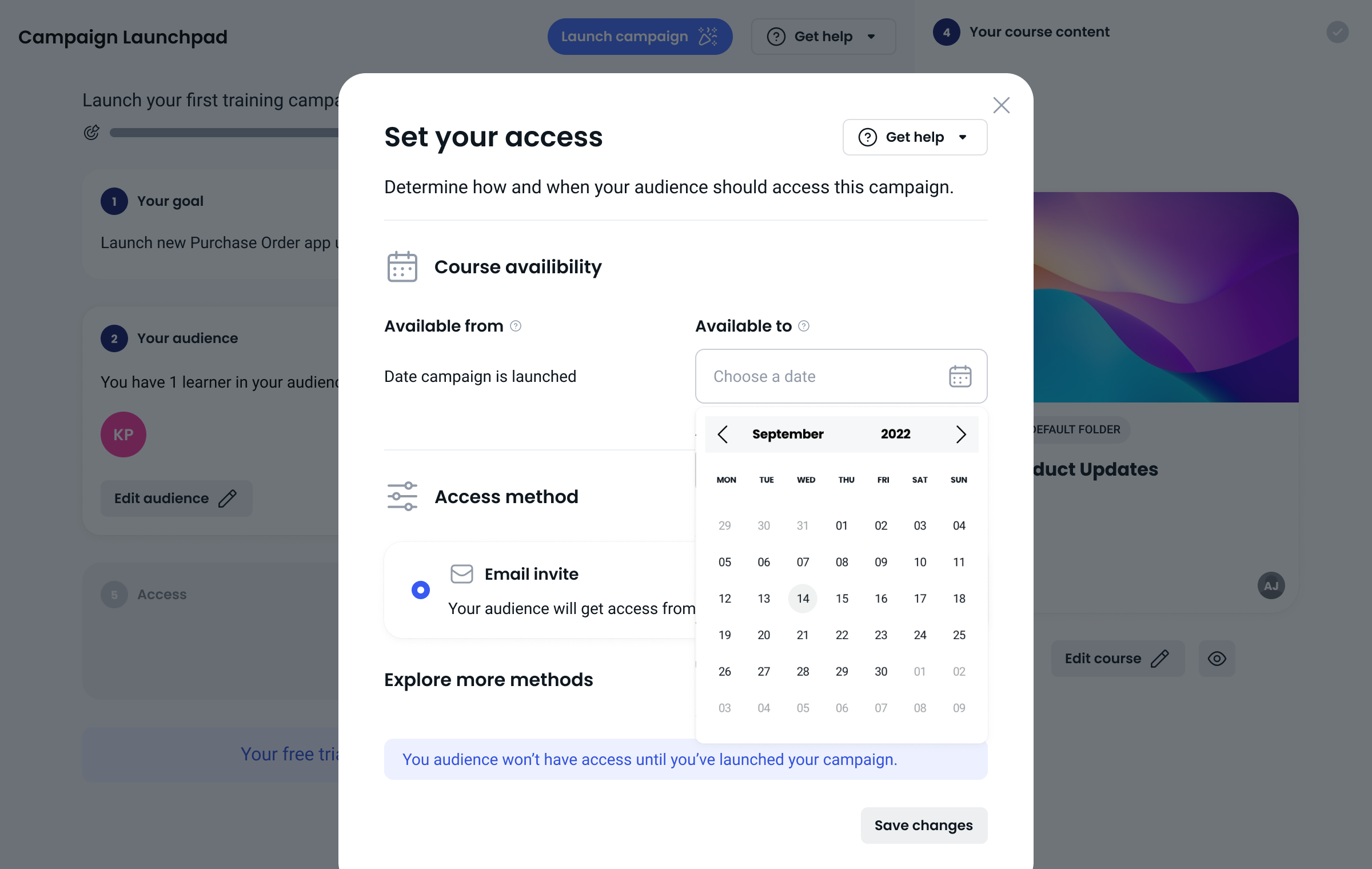
Set course availability dates
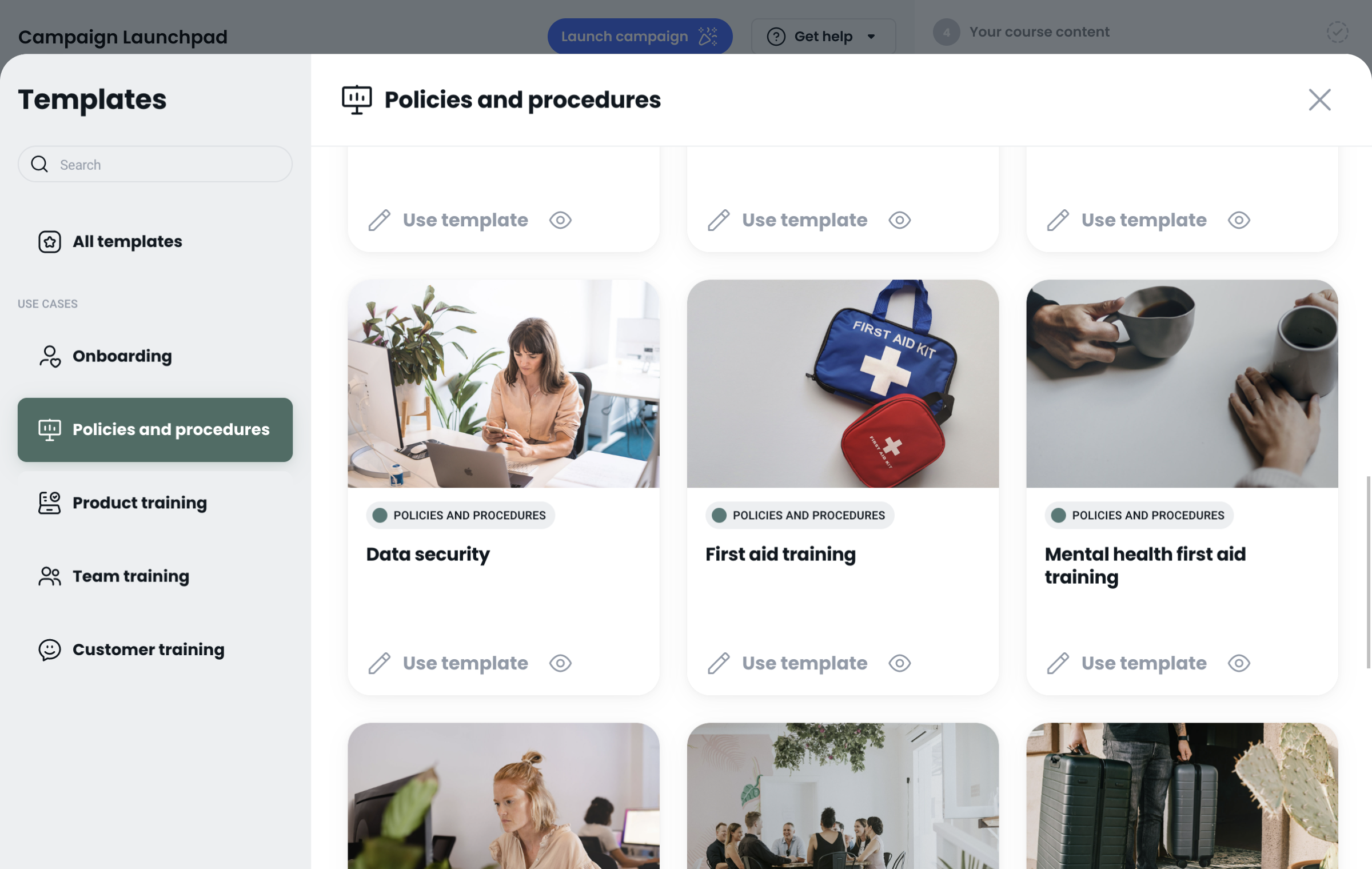
Choose a template for your course
Onboarding checklist
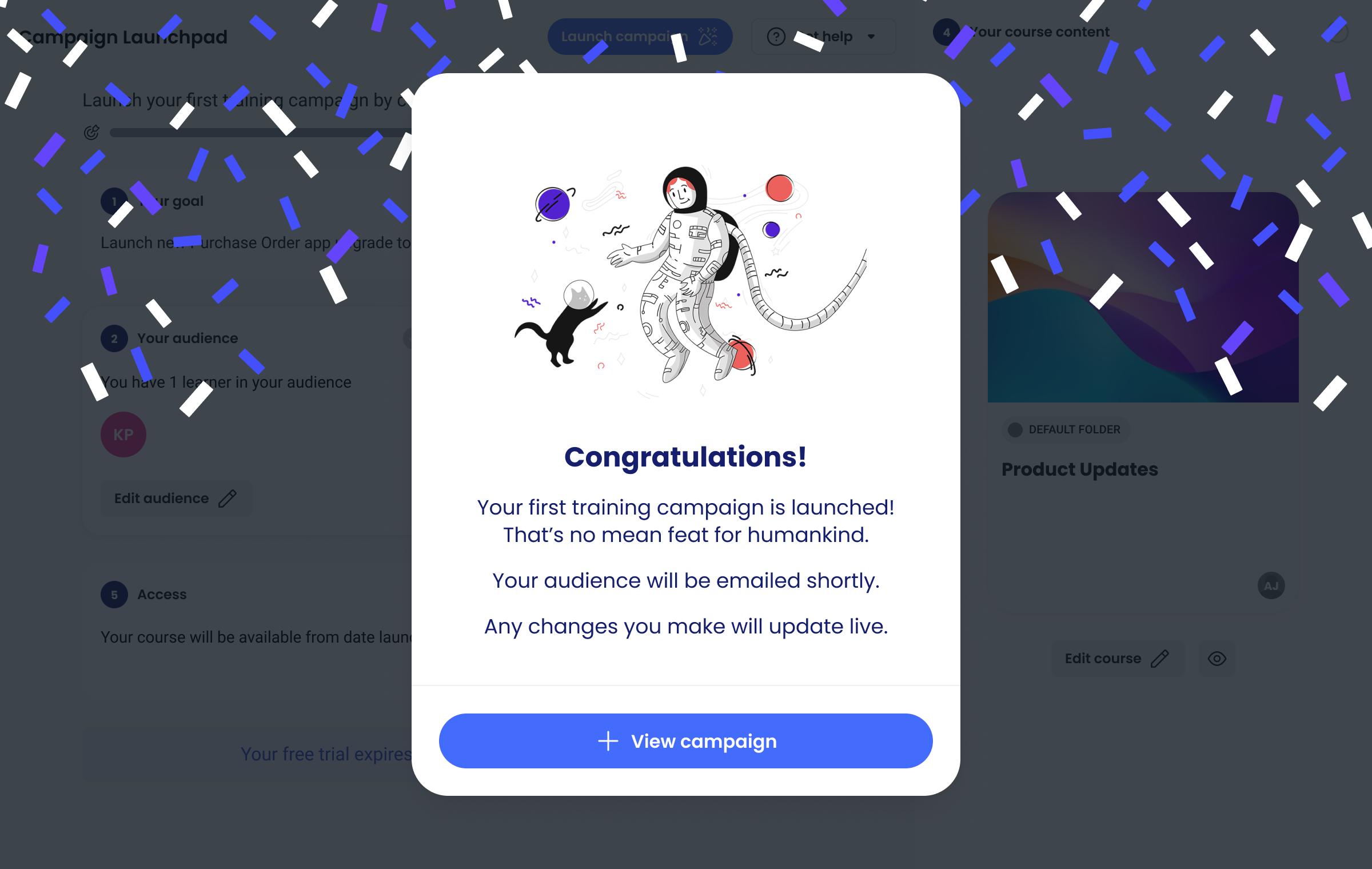
Celebrate your first course launch
Outcomes and learnings
The final deliverable of this project was a dashboard-type experience to guide new users. It involved team members from Growth, Product, Sales, and Engineering, making it a large cross-functional effort. Along the way, I learned some valuable lessons:
I faced the challenge of considering stakeholder biases when deciding on the features to include in the minimum viable product (MVP) design. The workshops I conducted generated many interesting ideas that were taken into consideration during refinement, but some personalized onboarding features didn't make it into the first release.
A key takeaway was the importance of setting up data collection systematically (in Mixpanel) for the new onboarding experience. This process was slower than expected but boy there is some gold in the insights available once the data is flowing!
We also adopted the 'Job to be done' framework for the first time, which helped us map the user activation process. While we upskilled quickly in this area, it did lead to many “healthy” debates on which user actions truly fell within this framework. Interestingly, we were also challenged by internal and technical language rubbing up against the understanding of first-time users. Next time, I’d use a tool like Lyssna to understand audiences’ understanding of names, before launch.
After release, we ended up simplifying the steps we’d ask new users to complete, to help them see success more quickly.